Accessibility is an often overlooked part of UX and UI design but one that has a massive impact. When building sayso, we took care to design elements with accessibility compliance in mind.
What Is Website Accessibility?
There are national and international standards for website accessibility, which refers to how easily and comfortably people can navigate websites and other technologies regardless of ability. The World Wide Web Consortium (W3C) published and continue to update guidelines for accessibility, most of which have been adopted into law under Section 508 of the Rehabilitation Act of 1973.
To put it less textbook-like, the group that decides Web standards has a very extensive and tiered list of guidelines to help developers build sites that are accessible to all. The US government has since made many of these guidelines required by law to prevent discrimination.
WCAG & A11Y
Web Content Accessibility Guidelines (WCAG) is the shared standard of accessibility guidelines published by WC3. Tim Berners-Lee, the Web’s inventor, first mentioned accessibility in 1994 and within five years the official WCAG 1.0 was published. More rules have been added since, but they all break down into three tiers of importance.
A11Y is the numeronym—acronym with numbers—for accessibility. It’s become the umbrella term for the movement towards greater accessibility on the Internet and tech in general. The A11Y Project is a community-based open-source project that aims to educate people on accessibility and motivate them to actively take part in improving their websites’ UX.
4 Categories of Accessibility
A common misconception around web accessibility is that it only deals with those who cannot see. Successfully navigating a website takes more than just sight, however. As a result, the movement for wider accessibility categorizes the numerous guidelines under these four types of disability:
- Visual: This category deals with any type of visual impairment from those without sight to color-blindness to reduced vision as we age.
- Auditory: The Internet is mostly visual, but there are still audible elements, so this category deals with accessibility features for the hearing-impaired.
- Motor: The category that ensures physical commands and functions takes into account those who need special hardware and software to navigate computers and the Internet.
- Cognitive: This category addresses how easy (or not) it is to process the information on a website.

How Is sayso Accessible?
Video
First and foremost, sayso gives the option of live video chat as well as voice-only calls. If you have video enabled for your sayso button, callers can choose which medium when they start a call. You may think that the obvious answer to hearing-impaired folks using live chat is a text option, and text-based live chat is fantastic! However, we know plenty of people who prefer to just talk things out rather than battle with a chatbot—and we’re not just talking about our parents’ generation. Having video calls enabled allows those with auditory impairments to lip-read or sign throughout the conversation.
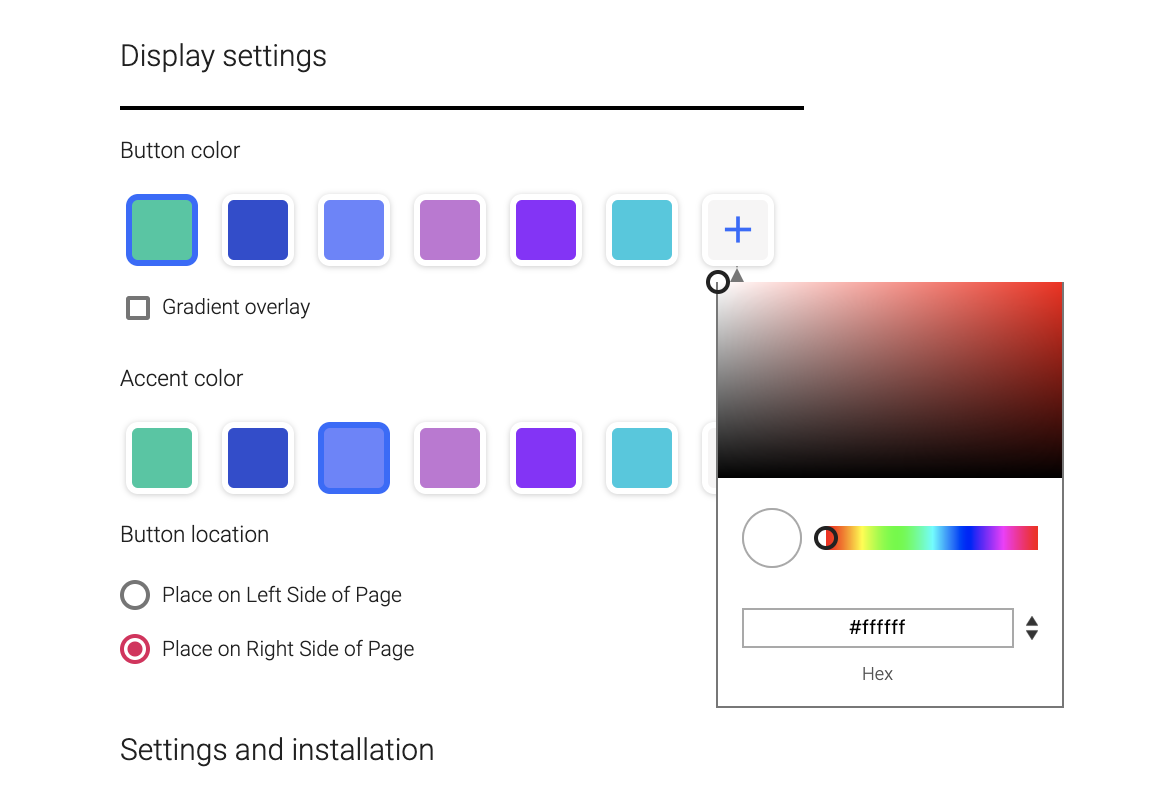
Color
The whole click-to-call concept would be fairly useless if someone with visual disabilities like color blindness couldn’t see the button. We tested extensively for accessibility (contrast). Even the customizable elements (like picking your own hex codes for the button) have as many contrast rules in place as we could manage.
The green, orange, pink, and blue colors we use for global availability were specifically designed to pass red/green color blindness.

Language
Some of the sayso language is set by us. Of course, you choose your own topics and could write those in any language you please. But the text that you can’t edit, like “Larry can talk immediately,” or “Call now” is English by default. You can’t change the language for sayso on your own, but it will switch if it detects a different language from your browser. As of now, this is only available in English and Spanish. However, we’ve set it up so that adding more languages down the road should be simple.
ARIA Label and Screen Reader Compatibility
ARIA stands for Accessible Rich Internet Applications—a collection of attributes that fill in any accessibility gaps left by regular HTML. ARIA labels describe what various UI elements are to those who might not otherwise notice. Screen readers see the label and read it aloud.
We have ARIA labels on some things in sayso, but as a fairly small widget, there’s not much to label. The main one here is the sayso button. For those of us without visual or cognitive disabilities, we understand that the circular graphic with a phone icon is a button. Those using screen readers need the ARIA label to know that it’s a button.
Check out the A11Y project’s checklist to find out where your website ranks in accessibility.
Learn more about OnSIP's sayso pricing plans.